Im Grunde wussten wir bereits, was da auf uns zu kommt. Seit März ist es dann doch mit der Einführung von Google Mobile-First-Index amtlich. Google kündigte an, nur noch Webseiten zu indexieren, deren mobile Version optimiert wurde und nutzerfreundlich eingestellt wurde! Was es genau damit auf sich hat erfährst du hier…

Inhalt
Was bedeutet der Google Mobile-First-Index jetzt für uns?
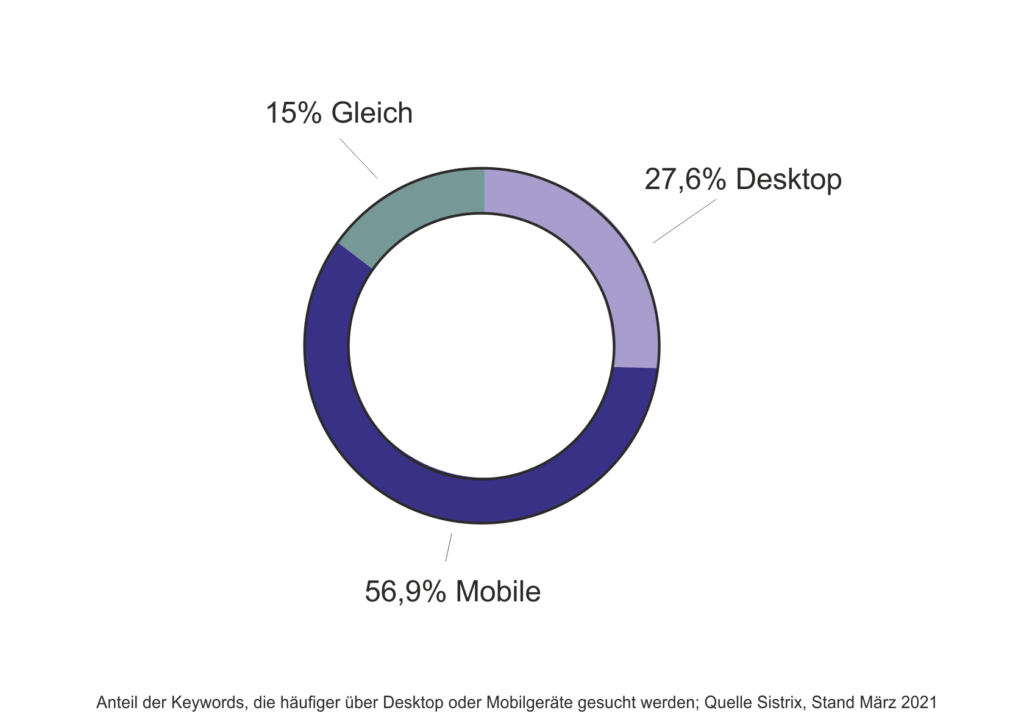
Der Google Mobile First Index bedeutet recht einfach erklärt, dass Webseiten, die am Smartphone gut zu lesen und zu bedienen sind, bevorzugt werden. Die Indexierung einer Webseite ist nötig, damit die Suchmaschine deine Webseite vorher scannt und einschätzen kann, für welche Suchanfrage sie dich ausspielen kann.
Um selbst prüfen zu können, inwieweit deine Webseite für die Smartphone-Nutzung optimiert ist, kannst du kostenfreie Tools im Internetz nutzen. Zunächst solltest du die Performance deiner Seite in der mobile Version überprüfen, um mögliche Fehler aufzuspüren. Dann solltest du schnellstmöglich Maßnahmen zur Optimierung einleiten, die als kritisch gekennzeichnet sind.
Zur Überprüfung der Seitenperformance stehen uns verschiedene Werkzeuge zur Verfügung.
- Google Pagespeed Insights (Kostenlos)
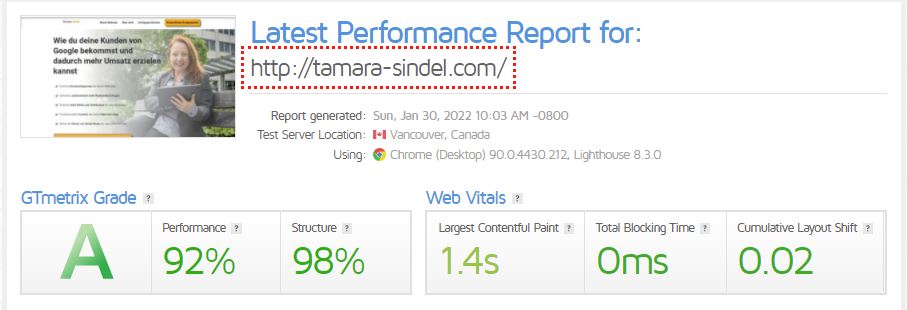
- GTmetrix (Für das Testen der mobilen Performance kostenpflichtig)
Die beiden Werkzeuge helfen uns dabei Fehler zu entdecken und hierauf die nötigen Optimierungen vorzunehmen. Auch im Google Chrome Browser kannst du mithilfe der Entwicklerkonsole deine Seite auf Fehler und Verbesserungen prüfen.
Um keine Rankingverluste zu erleiden, ist es enorm wichtig deine Seite fit für den Google Mobile-First-Index zu machen. Denn beachtest du dieses nicht, wird deine Webseite über kurz oder lang in den Suchmaschinen nicht mehr ausgespielt, weil du die Kunden von Google mit deiner schlechten Webseite vergraulst.
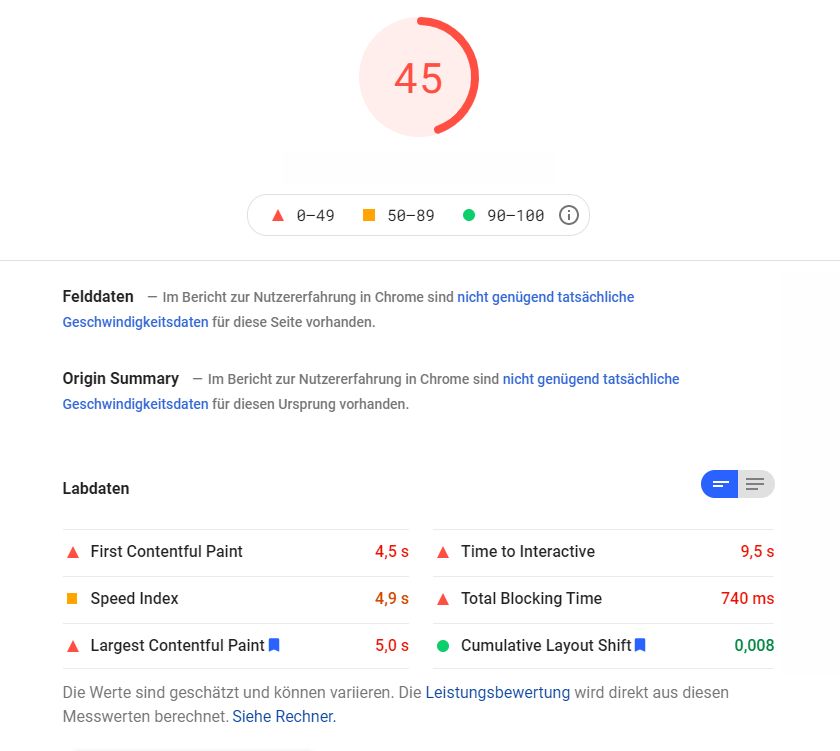
Google Pagespeed Insights

Mithilfe von Google Pagespeed Insights sehen wir, was unsere Seite davon abhält die bestmögliche Performance bereitzustellen. Weiter unten kannst du im Detail sehen welche Elemente die schnelle Ausgabe verhindern oder was du unternehmen kannst, um deine Seite schneller zu machen.
Die Verwendung sogenannter Cache-Plugins kann vieles davon schon verbessern. Doch meist kommst du nicht drumherum und musst auch manuelle Maßnahmen ergreifen. Das kann zum Beispiel die Verwendung moderne Bildformate wie .webp sein, welche viel kleiner sind bei gleicher Qualität.
Hinweis: Bei WordPress ist die Verwendung dieses Bildformates erst ab der Version 5.8 möglich.
Meine Empfehlung für ein Cache-Plugin ist aktuell das kostenpflichtige WP Rocket. Derzeit ist es meiner Meinung nach mit Abstand das beste Plugin um die beste Performance für deine Seite herauszuholen.
Aber ich rate dringend zur Vorsicht, denn falsche Einstellungen können deiner Seite mehr Schaden zufügen, als es dir lieb wäre. Daher rate ich immer, eine Sicherung zu machen und sich dann Schritt für Schritt an die Optimierungen heranzuwagen. Trau dich ruhig, denn so lernst du am Meisten!
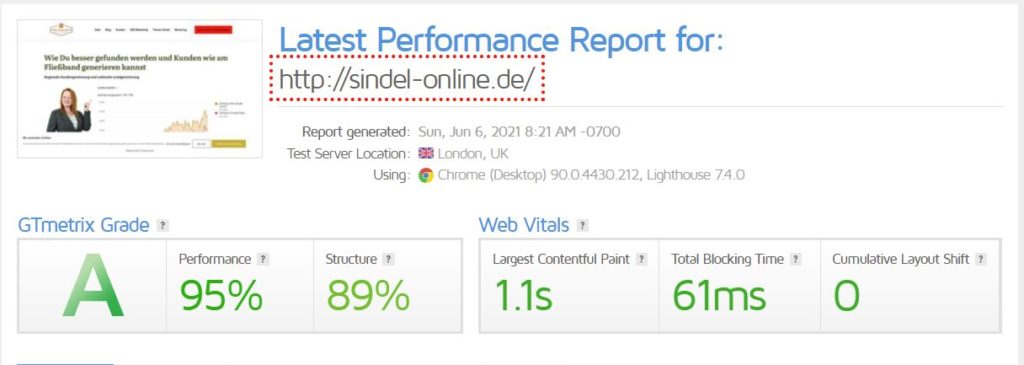
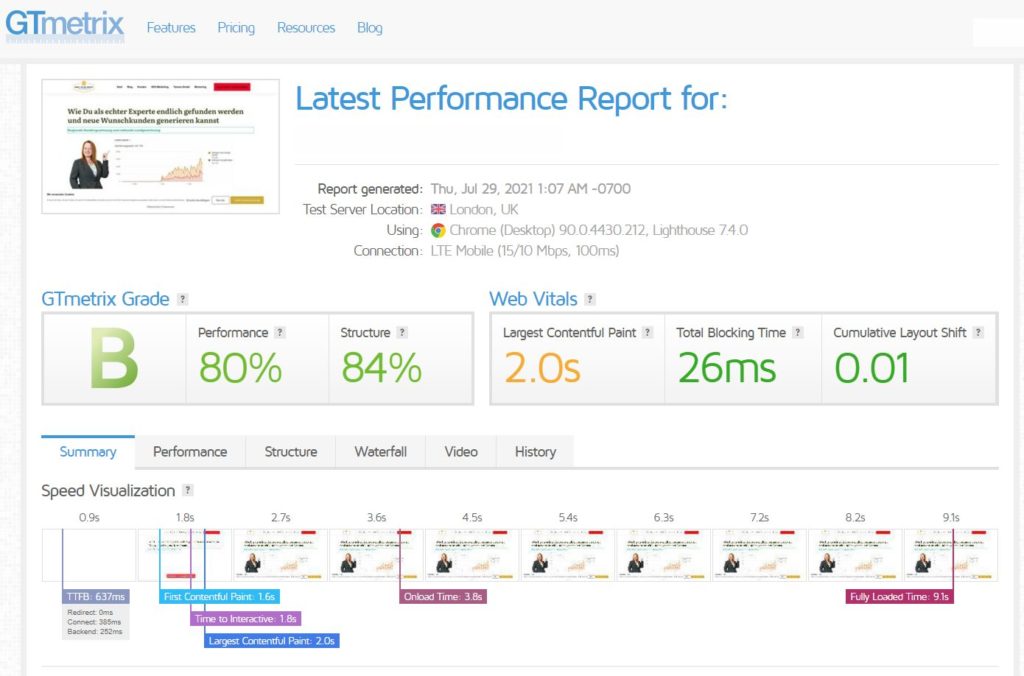
GTmetrix


GTmetrix ist ein weiteres sehr nützliches Tool um die Seitenperformance zu analysieren und Optimierungsmaßnahmen einzuleiten. Im besten Fall testest Du mit beiden Tools. GTmetrix Testkriterien sind andere als die von Google Pagespeed Insights. Außerdem kannst du hier auch die Verbindungsgeschwindigkeit sowie den Standort der Testservers selbst auswählen.
Optische Überprüfung der mobilen Version deiner Webseite zur Verbesserung des Google Mobile-First-Index
Neben der Geschwindigkeit deiner Seite solltest du auch prüfen, ob sie auch auf allen Endgeräten optimal dargestellt wird. Wenn deinen Besuchern die Darstellung auf dem Smartphone oder Tablet nicht zusagt, dann werden sie sich nicht lange auf deiner Webseite aufhalten.
Und das ist für Google ein Zeichen dafür, das du deinen Rang, den du in der Google Suche hast, nicht verdienst. Das gibt ganz schnell eine rote Karte und du wirst wichtige Rankingpunkte verlieren.
Auch hier habe ich zwei nützliche Tools für dich herausgesucht:
- Responsinator
- Am i responsive
Auf diesen Seiten kannst du dir ansehen, wie deine Seite auf den verschiedenen Endgeräten dargestellt wird. Wenn es auf einem der Geräte nicht gut aussieht, solltest du das ändern.
Mobile-First bei der Erstellung einer neuen Webseite
Bis vor kurzem baute das Design einer Webseite auf der Desktop Variante auf. Seit dem Einzug von Mobile-First hat sich der Spieß umgedreht.
Innovative Webdesigner entwerfen heutzutage zuerst die mobile Version einer Webseite und nehmen dann entsprechende Änderungen für die Desktop Variante vor.
Auch B2B wird zunehmend mobil. Laut einer Studie von Google werden in den USA und Europa bereits über 40 % des Umsatzes durch mobile Systeme eingefahren. Außerdem sagt die Studie auch aus, dass die Kaufentscheidung auf mobilen Endgeräte deutlich schneller gefällt wird.
Mobile Ladezeiten einer Landingpage
Gerade wenn du bezahlte Werbung auf eine Landingpage leitest, sollte diese wirklich gut optimiert sein. Denn lange Ladezeiten machen deine Klickpreise um ein vielfaches teurer. Daher mach den Test und prüfe, was deine Ladezeiten nach oben jagt und wo du optimieren kannst.
Da die mobile Optimierung extrem wichtig für die Smartphone Nutzer ist, setzt Google da besonders einen Blick drauf. Denn beobachte dein eigenes Nutzerverhalten. Kommst du auf eine Webseite und diese lädt für deinen Geschmack „zu lange“ bist du als Besucher weg – oder?

Fazit zum Google Mobile-First-Index
Falls du deine Seite für die mobile Ansicht noch nicht optimiert hast, ist es aller höchste Zeit. Vielleicht hast du auch schon Rankingverluste verzeichnet und wusstest nicht so genau, wieso das passiert. Nach der Umstellung auf das System „Google Mobile-First-Index“ kam im Juni und Juli das zweistufige Google Core Update mit dem Schwerpunkt auf die Web Vitals. Mehr dazu erfährst du in meinem Artikel dazu:
Das neue Google Core Update
Falls du Unterstützung bei der Umsetzung der Optimierungsmaßnahmen benötigst, schicke mir einfach eine kurze WhatsApp Nachricht und ich helfe dir dabei.

